アプリをインストールせず、ブラウザからサイトを表示させるだけでVR表示ができるWebXRというのが面白かったので、コンテンツを作ってみようと思いました。
まずはサンプルを使わせていただき一連の流れを確認しようと思います。
参考にさせていただいたサイト
WEB VRとは?UNITY WEB GLを利用して簡単にWEB VRアプリを作成する方法
プロジェクト作成
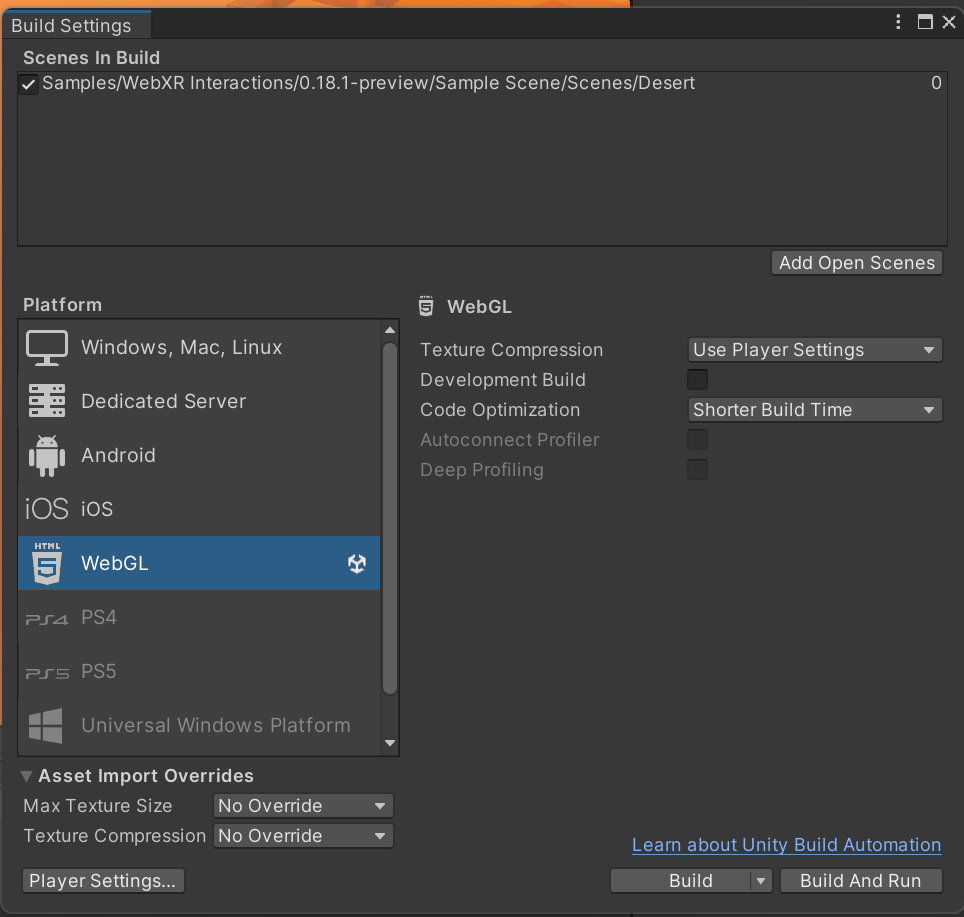
File -> Build Settings から WebGL -> Switch Platform
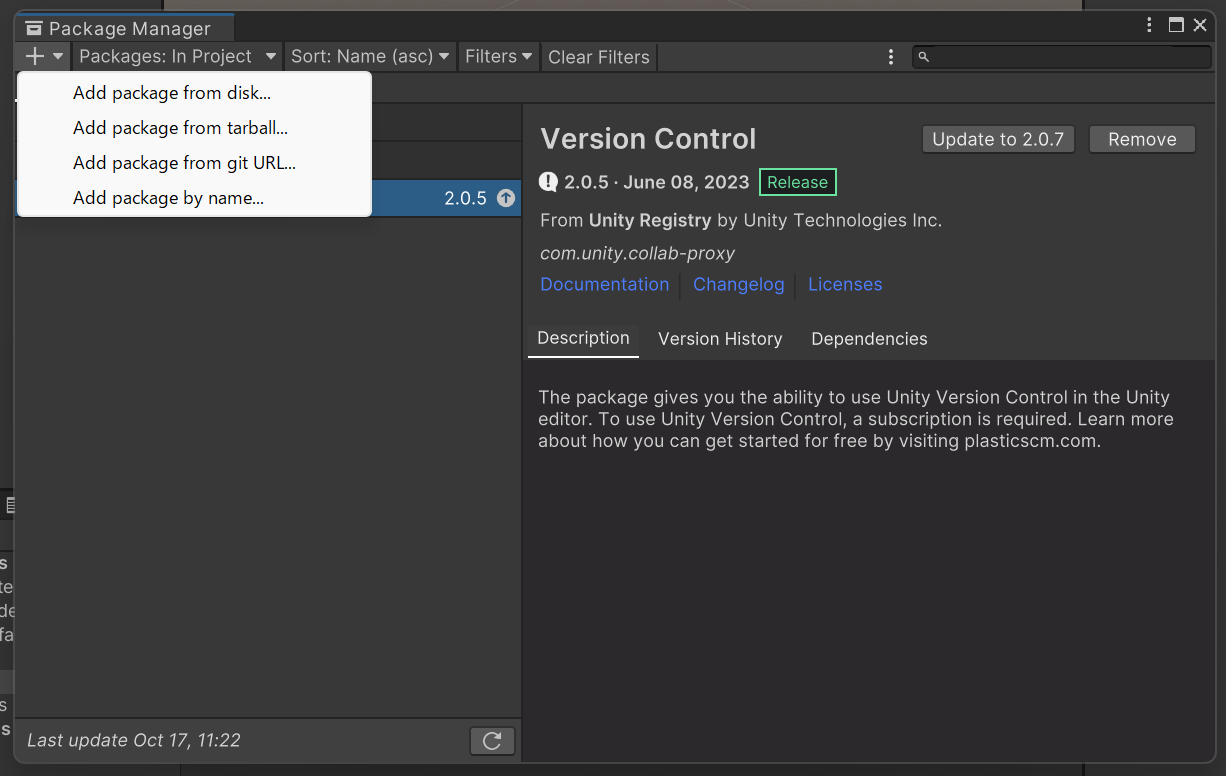
Window -> Package Manager 右上の+ボタンから Add package from gif URLで以下のURL
【Web XR Interactions】
https://github.com/De-Panther/unity-webxr-export.git?path=/Packages/webxr-interactions
Web XR Interactions -> Import into project プロジェクトにサンプルが入る
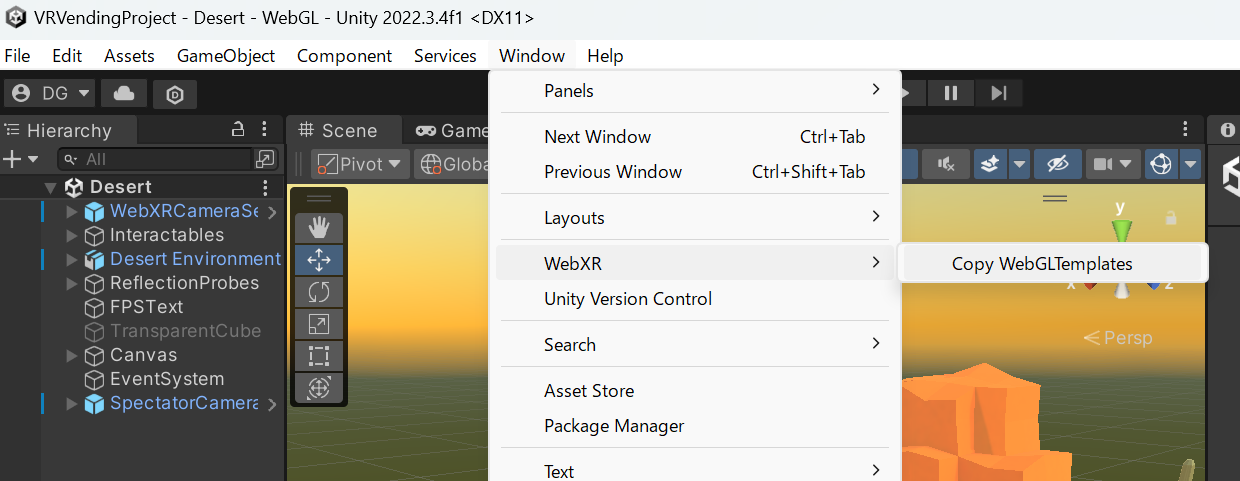
Player -> Resolution and Presentation のWebGL Template をebXRFullView2020
Buildで出力されたファイルをWebサイトへアップロードするとブラウザから見える
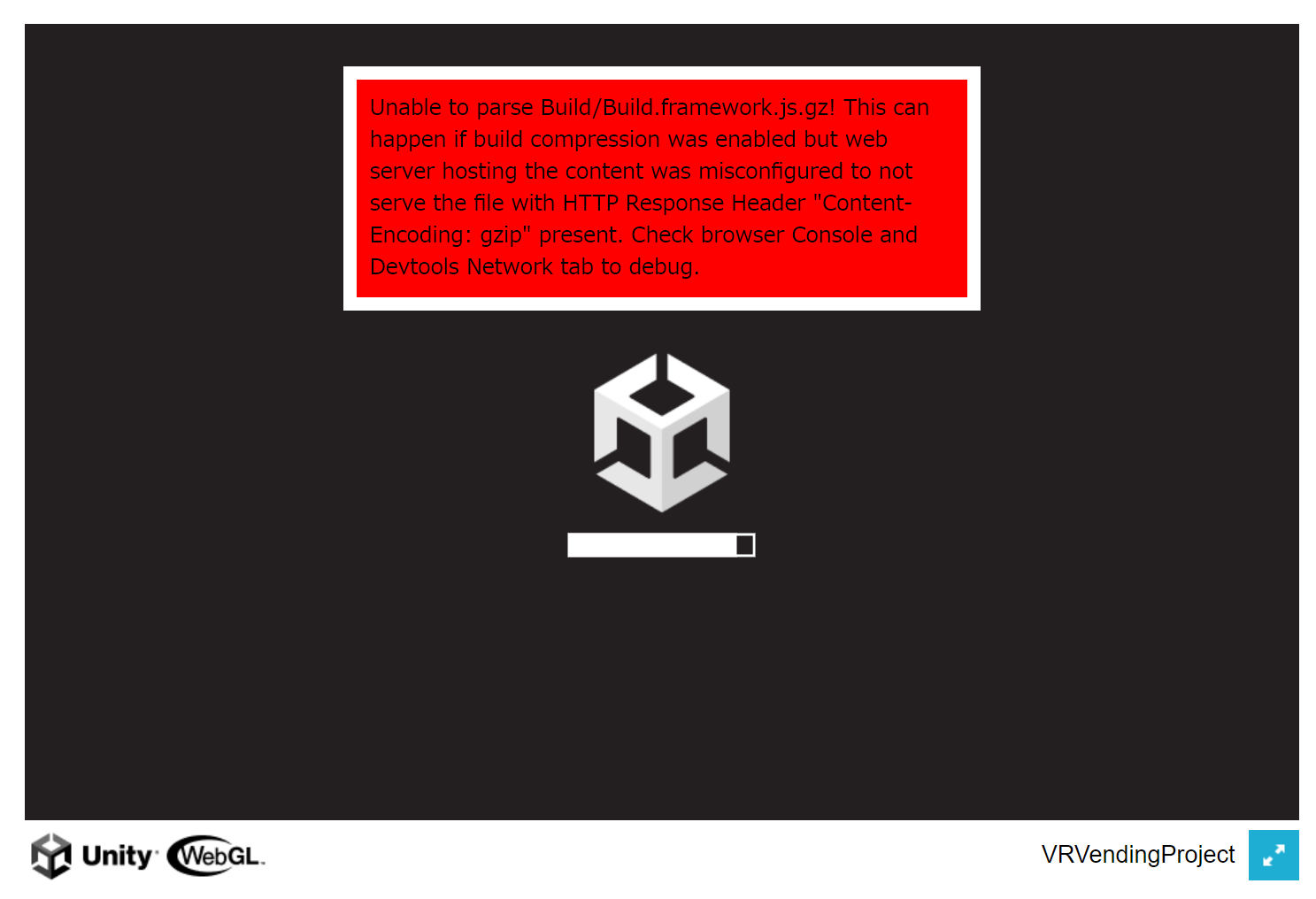
「Unable to parse Build/Build.framework.js.gz! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header "Content-Encoding: gzip" present. Check browser Console and Devtools Network tab to debug.」と表示された
以下のサイトを参考にさせていただきました。
Project Settings -> Player -> Publishing Settings -> Compression Format
を 「Gzip」から「Disabled」に変更
再度実行したら以下のエラーが表示されました。
「HTTP Response Header "Content-Type" configured incorrectly on the server for file Build/Build.wasm , should be "application/wasm". Startup time performance will suffer.」
Meta Quest 内のMeta Quest BrowserでファイルをアップロードしたURLにアクセスして、「VR」のボタンを押す